Does this make my blog look fat?
When the Sitemeter mess came to light over the weekend, I noticed that this site looked funny in my laptop's copy of Internet Explorer 6, which is still the second-most popular browser among BatesLine readers. (IE 7.0 has taken the top spot, and Firefox is gaining rapidly.) There was blue space around my header image, and the right sidebar had slipped way down the page and to the left. The header image and the text looked like it had been enlarged using a particularly bad algorithm, and I noticed that on most sites, images appeared to be stretched out and pixellated. It was as if I had the magnifier turned on just for IE, but I couldn't find anywhere to turn it off.
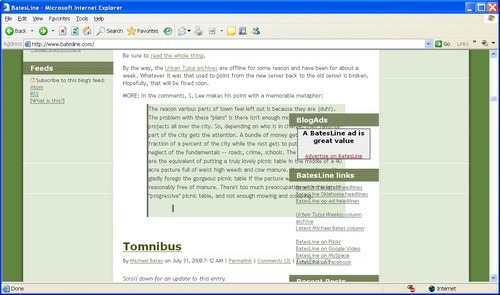
Here's what I saw in the header (click to see the full size version):
And here's the sidebar overlap:
Everything looks normal in Firefox 3.0.1 and in IE 7. A reader e-mailed to say that things looked strange in his browser, too, although he didn't say which browser he was running. I went to browsershots.org to see what it looked like in various browsers, and it showed everything looking fine in IE 6.
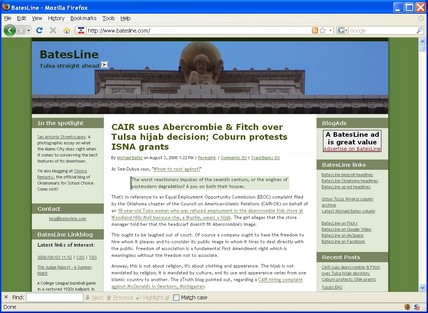
Here's what it's supposed to look like (again, click to see the full size version):
If BatesLine doesn't look like that, please drop me a line at blog at batesline dot com, and let me know what browser and what version of the browser you're running and what kind of weirdness you're seeing. (Click the "Help" menu, then select "About...", and it'll show you the version number.) Thanks in advance for your help.
There maybe something funky about my particular Internet Explorer configuration. Or it may be a problem with the style sheet. I don't think Sitemeter is responsible, as the problem persisted after I removed Sitemeter. (I'm going to put it back now.)
EUREKA! Don Danz identified the cause and the cure. Evidently Dell thoughtfully altered the DPI setting of my high-res display to make icons and fonts look bigger, and it messes up websites. I put the DPI back to the default (96 dpi) and all is well.
0 TrackBacks
Listed below are links to blogs that reference this entry: Does this make my blog look fat?.
TrackBack URL for this entry: https://www.batesline.com/cgi-bin/mt/mt-tb.cgi/4272



batesline looks fine in safari 3.1.2 and iPhone
Looks fine in my IE 6.0
I think it was related to the SiteMeter problems with IE. SiteMeter was making changes on the fly and now seems to have fixed things.
I have the problem with your sidebar at work but I just tested and it is due to my tweaking the DPI setting on my monitor. My monitor has way too many DPI so everything is too small. My fix is to use control panel / display / settings / advanced /DPI setting /large size (120 DPI). Doing this for me, causes the sidebar problem in IE 7.0.5730.11 running on XP Pro.
When I put the DPI setting back to normal the problem goes away. I get this on some other blogs but it is very rare. There is something in the CSS that doesn't work well with the DPI tweak.
That was it, Don. I set the DPI back to 96 and all was well. Shows you how entangled IE is with Windows. Thanks.
not morbidly obese in my safari 3, but i would start watching your weight! :)